How to change the Google Maps Theme In Thunkable
Google Maps themes allow you to change the colours of the different layers in Google Maps which includes things like the colour of roads, parks, and buildings.
Changing the style allows you to customise the Google Maps component to fit in with your app's style or branding.
You can choose from six included styles as follows.
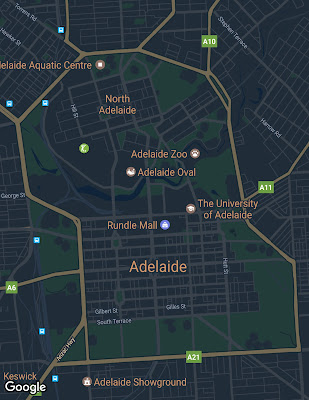
 standard standard |
 silver silver |
 retro retro |
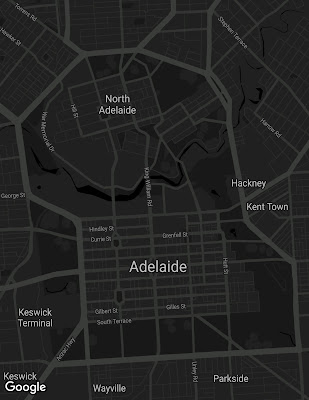
 dark dark |
 night night |
 aubergine aubergine |
Setting standard Google Maps themes
Ensure your project has a Google Maps element and some sort of control to change the style. In this demo, I am using a list picker to allow the user to choose a theme.
- You can set the map style to one of the included 6 default styles from the component properties section in the designer view but we'll walk through doing it in the blocks view.

- In the blocks view, find the "Set GoogleMap.Theme" code block and drag it into the workspace.

- Add the previous block to your button or list picker event handlers and set the theme to the selected theme type. If using a button you can specify the theme using a text block and the name of the theme e.g. "retro"

- Run your application and see if it works! If using a list picker ensure that you have specified the different options in the component properties.
As well as the included themes you can also create your own theme using Google's styling wizard, this allows you to completely customise the map appearance, you can hide certain layers, change fill colours, stroke colours, and more.
Once you create a theme the style wizard exports the theme as JSON, all you need to do is copy the JSON into Thunkable to set your theme. You can create your own custom theme with the Google Maps Styling Wizard
In the next part, I'm going to adapt the previous example and I'm going to add an option to set the Google Maps theme to something similar to the Pokemon GO map theme from using a pre-created style from https://snazzymaps.com/style/68863/pok%C3%A9mon-pokemon-go
Setting a custom theme on Google maps
- Using the previous example I'm going to add an extra option to my list picker for setting the theme to "Pokemon GO" I'm also going to adapt my event handler with an if statement to check if the user has selected a custom theme, my code looks like this:

- To set a custom theme, use the "set GoogleMap.style(json)" code block and add it to your event handler.

- Copy your style JSON and paste it into a text block, set the Google Maps Style block to this text block.

- Test your custom theme, if done correctly you should see your custom theme applied when selected.

Was this helpful?





Comments
Post a Comment